Data: storage, display and custom structure
Creating GUI is no easy task. But creating GUI creators is an even more complex task. Almost a nightmare. But the long road walked by GUI creation programs, we already know some things that are good and some things that are bad.
Drag and drop
Quite a long time, desktop IDE’s acknowledged that letting developers create GUI with some kind of drag and drop interface were critical. That were because GUI were less and less created by programmers but more and more by designers, that have little knowledge and patience to deal with programming code. It also facilitates the adoption by beginners.
Designer-driven script
A too designer/beginner driven interface for creating GUI might also not be a good choice. The whole customization and generalization possible by programming is lost. It’s too case-by-case development. It’s not cost-efficient. That’s why a middle term is needed. Some kind a language that is easy enough for designers but programmable. Drupal CMS uses the Form API, a PHP array that will be used to create HTML forms. It’s quite easy to be used by newbies. I heard that QT is preparing some custom language for creating their UI too.
UPDATE (2010-10-03): Qt revealed QML.

“Lorem ipsum/123” preview
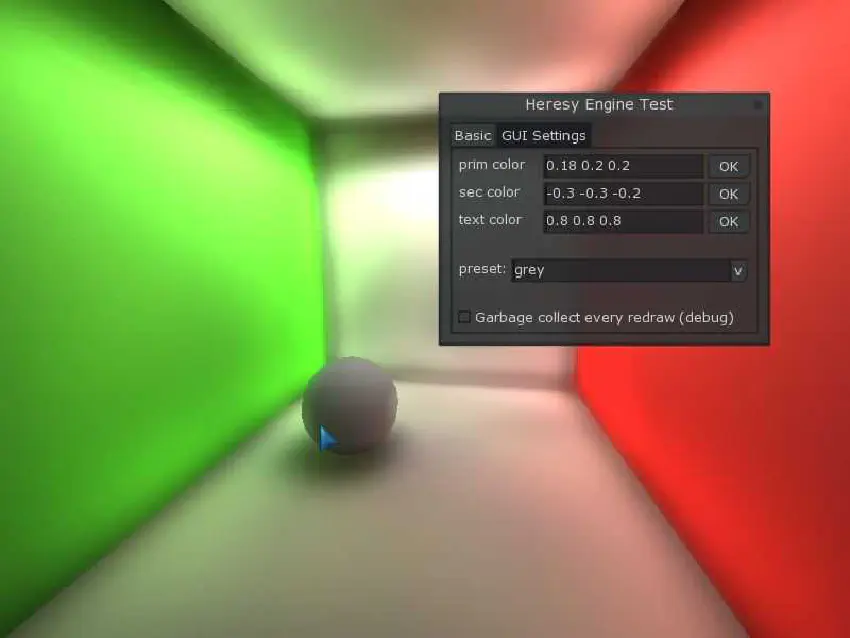
Most GUI element have a fixed set of parameters. But sometimes the GUI should be generated on the fly. Developing GUI like this is very trial-and-error. To facilitate the creating phase, its critical to be possible to see it working with some generic data.
Widget or data separation
The UI 101 rule is to separate the data to the layout. But it is important to let the users change any of them. For example, the user can enter his birth year by a text field or a dropdown list, or some nice JS calendar. This example show how to change the widget, the GUI element. However, the user might need to change the data type. If the birth year was originally text, the user might decide to change it to integer number. The challenge here is to convert saved data. But for most cases, it is feasible.

Context
Developers of both desktop and internet applications are experiencing a quite interesting phenomenon: the same application must have several outputs, like netbook version or mobile sites. With the rise of HTML5, sites now might need multiple different outputs. Also, we must have different outputs when we are�creating, viewing�or update�content. The concept of multiple contexts might be anticipated by the GUI creators.
Custom data structures
Integers, float numbers, strings� all developers know these data types. But they know that in some cases it is needed a more complex data types; combination of primitives. Some programming languages have structures�and objects�to address this idea. But GUIs can also be the combination of multiple primitives. Imagine a “password_checker” GUI element that is, in fact, two form fields that will check if the user typed the password correctly or an “address” element that is, in fact, a group of *country, province and city* fields. Users might be enabled to create and edit these type of custom data structures.
UPDATE (2009-10-05): I just saw an issue posted against CCK module called State of the multigroup module. It has close relationship with this post. Curious is that it is more a hack than a core idea.