Hugo
Hello World. Testing the new site!
For the N’s time, I migrated the blog to a new blogging system. This time, I’m using Hugo.
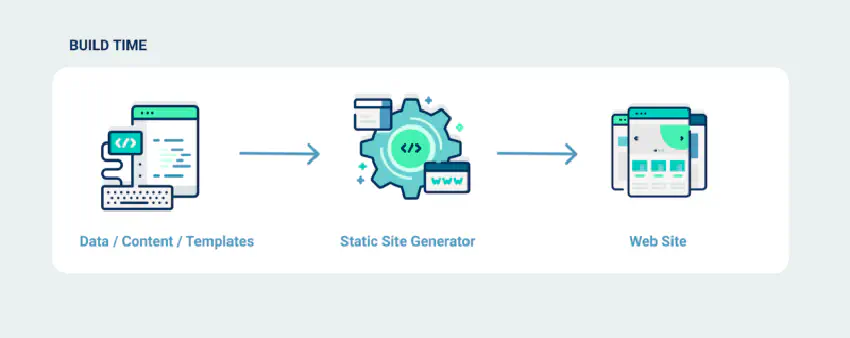
Hugo is a class of CMS’s that generate static sites. Just like compiled and interpreted programming languages, the whole site generated beforehand and the result is uploaded to a server.
The main advantage using this method is a substantially faster site and zero attack surface form the CMS. The main disadvantages are the less user-friendly interface and big building times.
Let’s dig into theses issues:
Faster Experience
Since all the pages are now static and pre-made, the only variable it the server latency to delivery the files. The page does not need to be built on the fly for each user, which can be tremendously slow. And it also waste CPU from the server, rebuilding it time after time after time.
Most CMS’s have some caching system to mitigate this issue. They first check if the page have been already built. If so, serve it. If not, build it and save the result. The problem lies on implementing a CDN and/or a technique to invalidate the cache to force a rebuild (in case the content was altered by the author).

More Secure
Since it does not compile the page on the fly, it eliminate the security issues inherited form the language. It also does not access any type of database. There is no admin page. Event DOS attacks can be much more robust, since the CDN can migrate the traffic to another server easily.
User Interface (Lack of)
Well, Hugo uses the developer-driven approach that requires the user to use an IDE and compile the whole site. It does not offer any type of interface in which you can drag and drop widgets. It’s is definitively not WYSIWYG.
If you are seasoned to programming tools, you will have not much problem. It will be very familiar. For a non-tech savvy mom blogger, Hugo is a no go.
Build Times
Even to see a single post that you just wrote will take time. Like compiled programming languages, the site have to be built before you can check on it. Hugo have an automatic service that propagate the incremental changes and it really fast, so iterating the content will not slow you down.
It will take even more time if you have some extra processes implemented, like resizing images.
But the process to rebuild the entire site might take a while. Thankfully, for the production the whole building process can be delegated to CI/CD tools. Using GitHub or GitLab, they will automatically build the site on each commit.
The process of writing this post, the very first on the new platform, was quite nice. But I’m in the perfect spot of product requirements and technical skills
Anyway, I’m going to try to post more content in the following months. :)